12 Handpicked UI Shadows [Figma & CSS included]
A collection with the best handpicked box-shadows to level your UI. Used by the best companies around the world.
Written by Jim Raptis
July 7, 2021
![12 Handpicked UI Shadows [Figma & CSS included]](/static/images/blog/top-ui-box-shadows/cover.jpg)
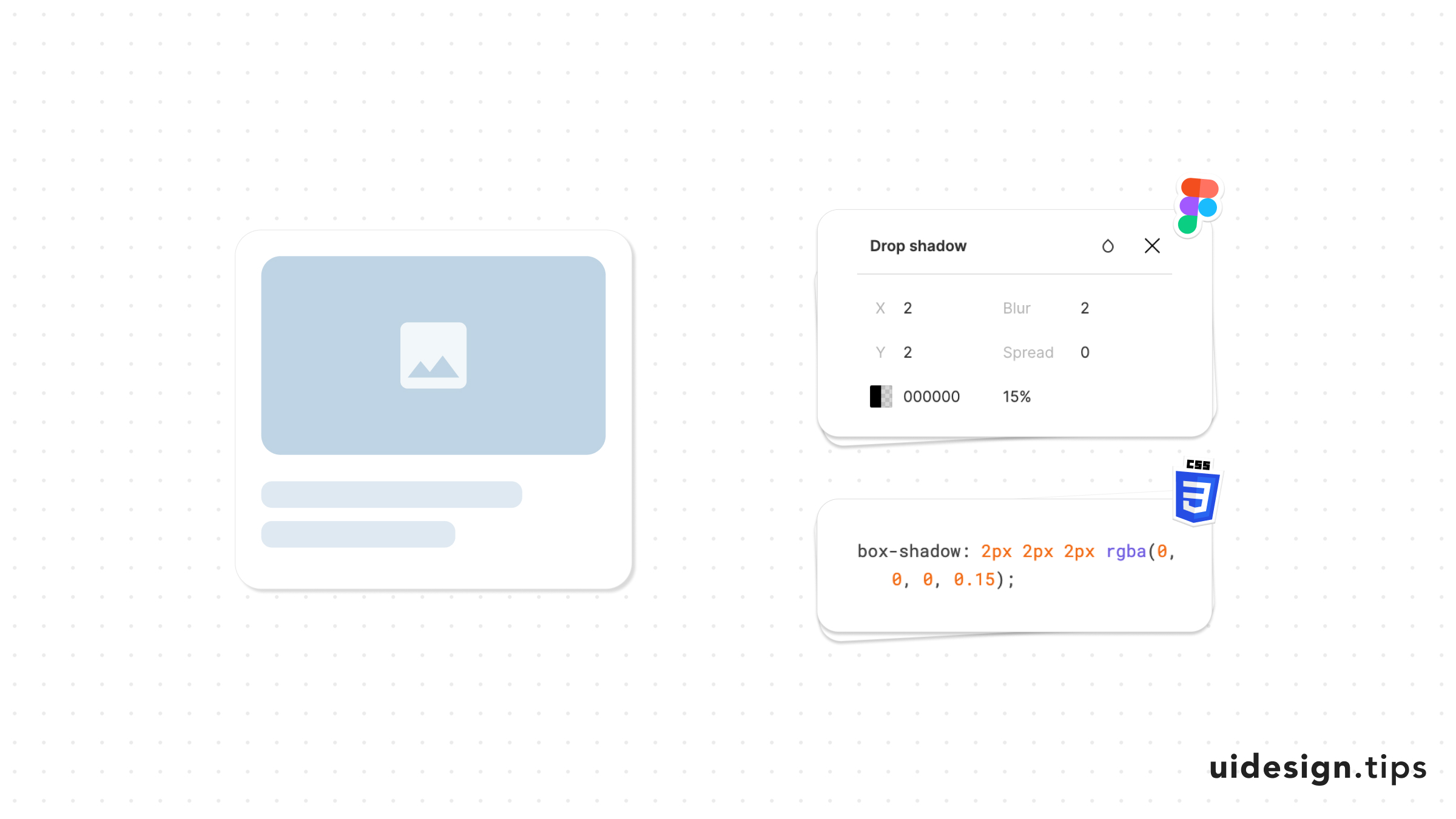
Shadow 01

box-shadow: 2px 2px 2px rgba(0, 0, 0, 0.15);
#01
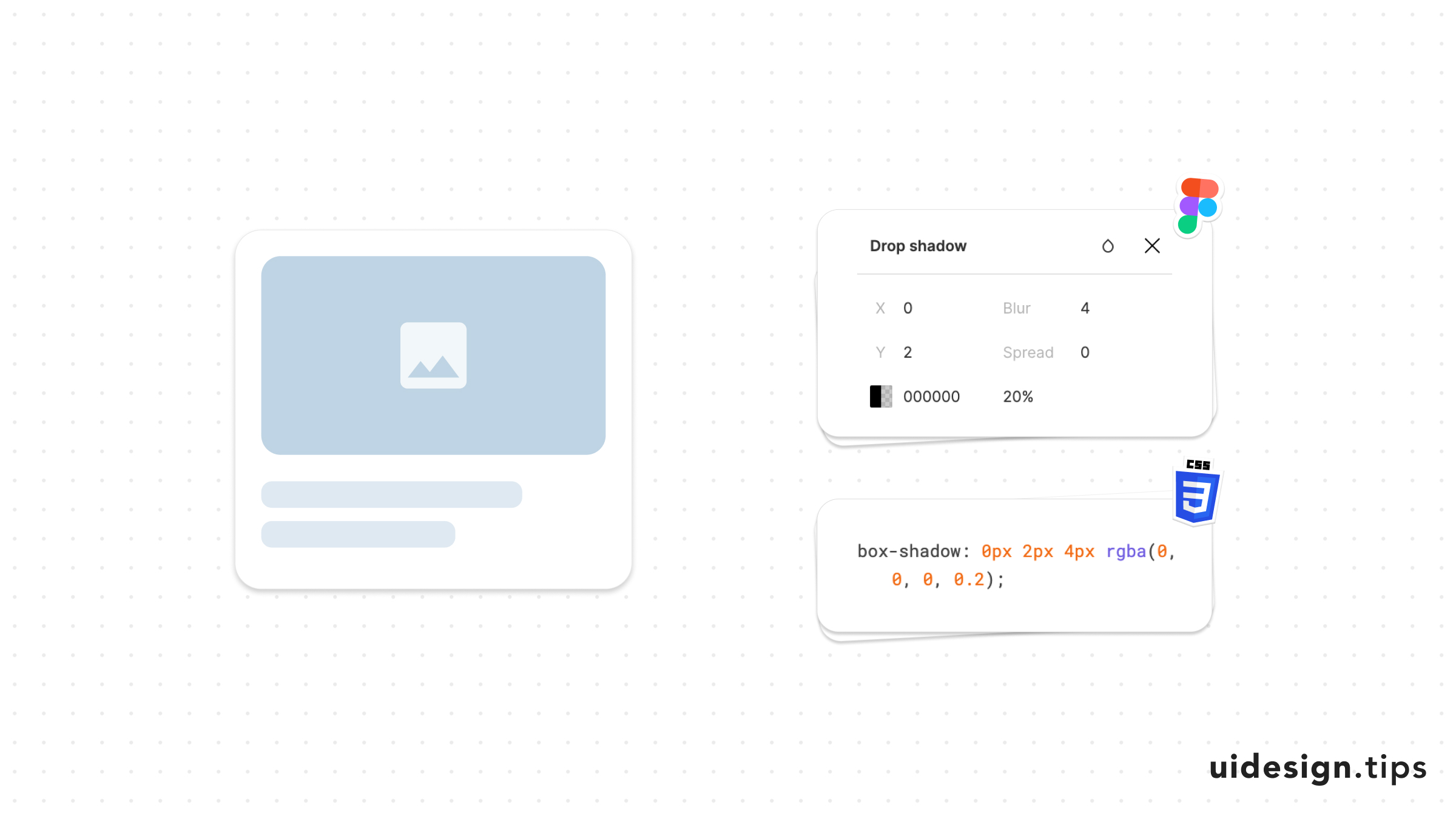
Shadow 02

box-shadow: 0px 2px 4px rgba(0, 0, 0, 0.2);
#02
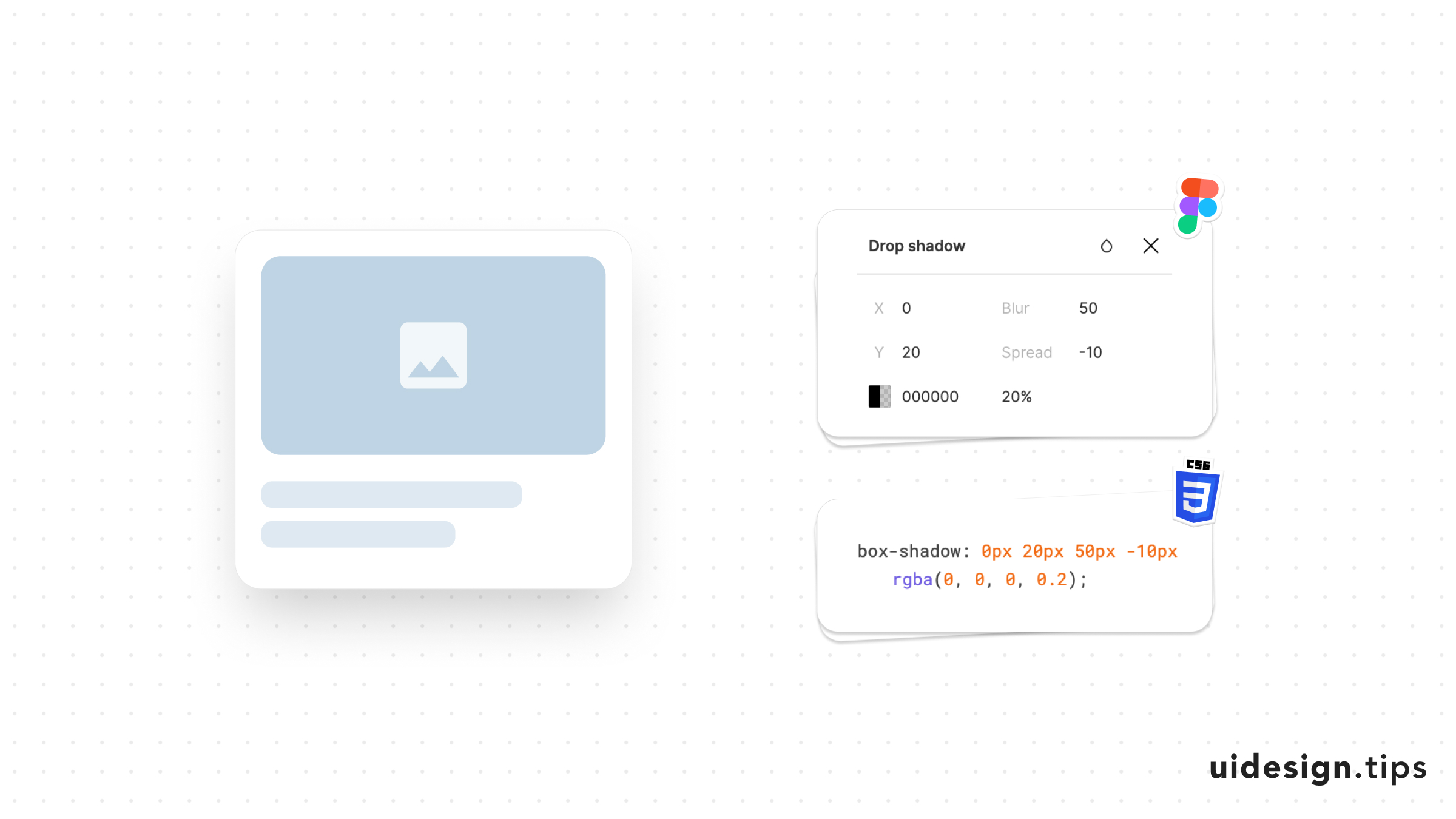
Shadow 03

box-shadow: 0px 20px 50px -10px rgba(0, 0, 0, 0.2);
#03
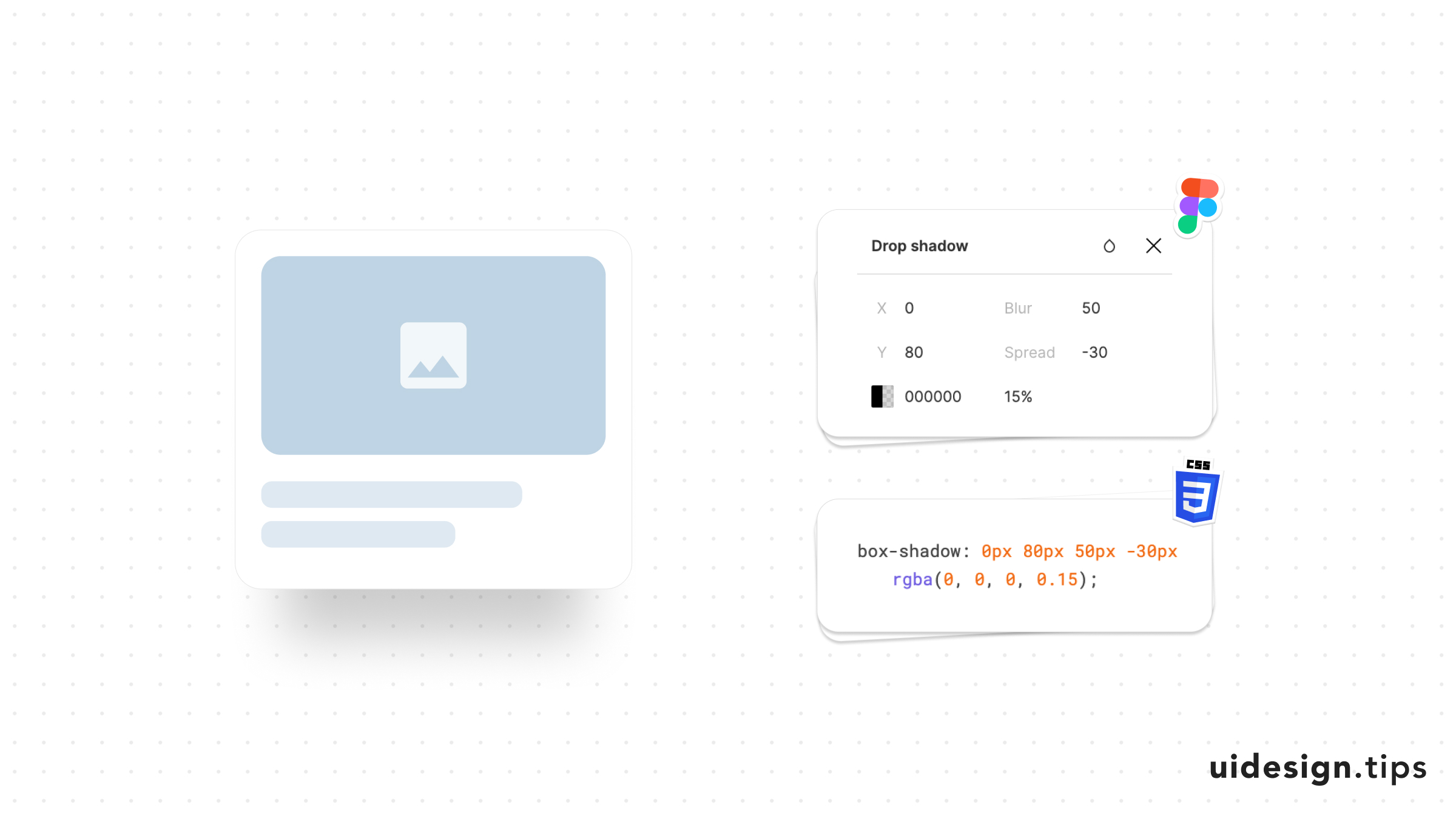
Shadow 04

box-shadow: 0px 80px 50px -30px rgba(0, 0, 0, 0.15);
#04
Shadow 05

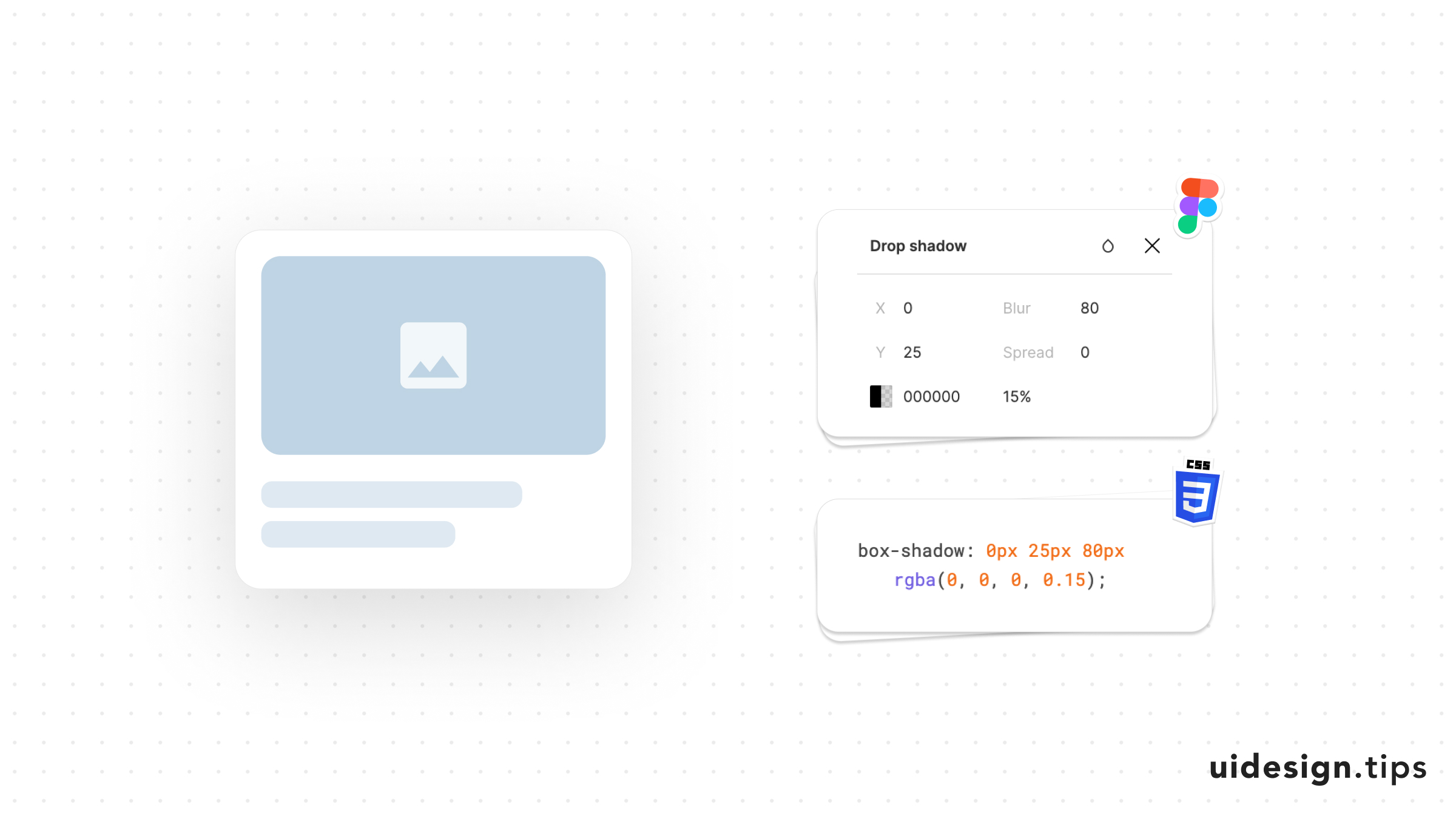
box-shadow: 0px 25px 80px rgba(0, 0, 0, 0.15);
#05
Shadow 06

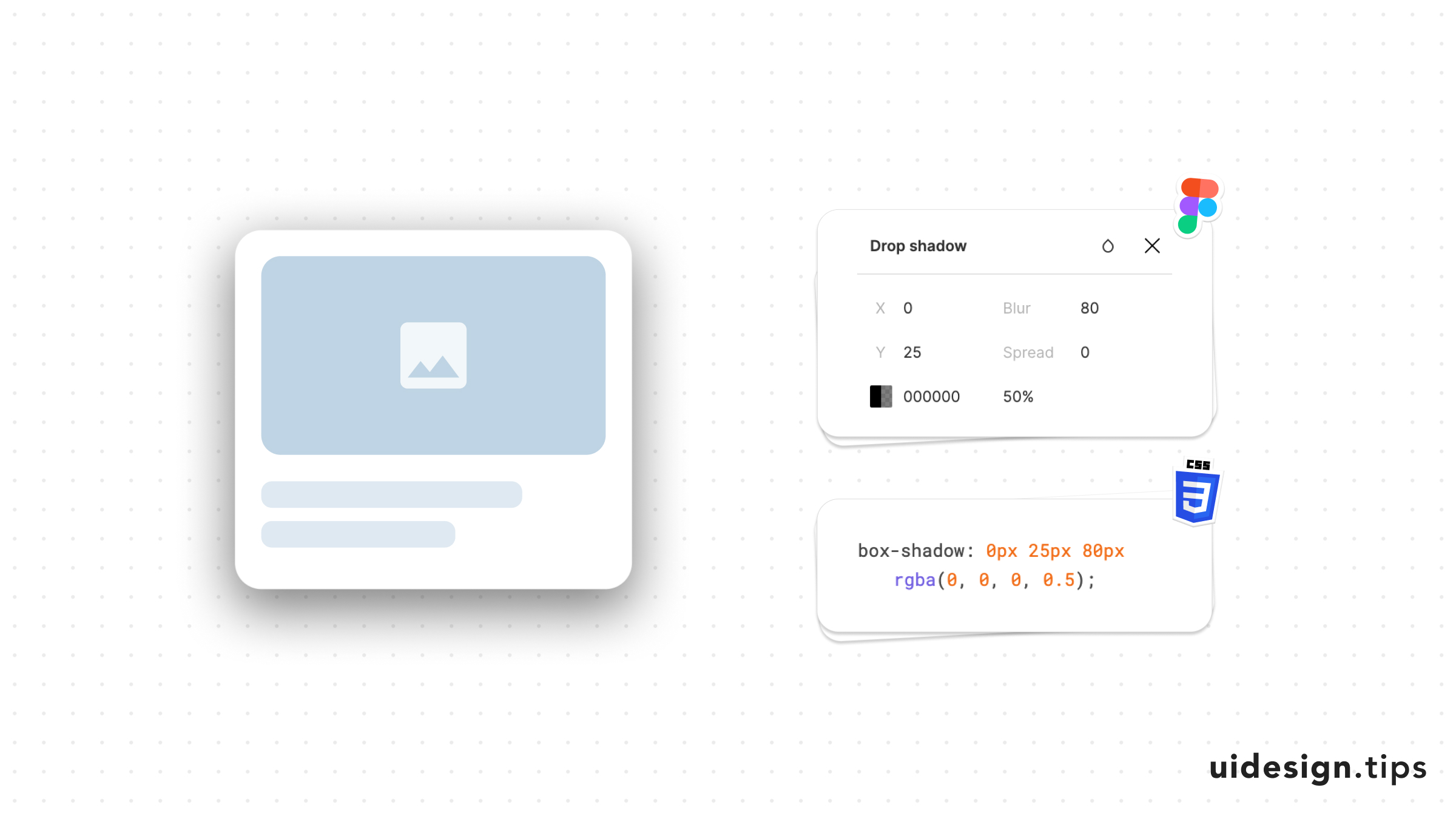
box-shadow: 0px 25px 80px rgba(0, 0, 0, 0.5);
#06
Shadow 07

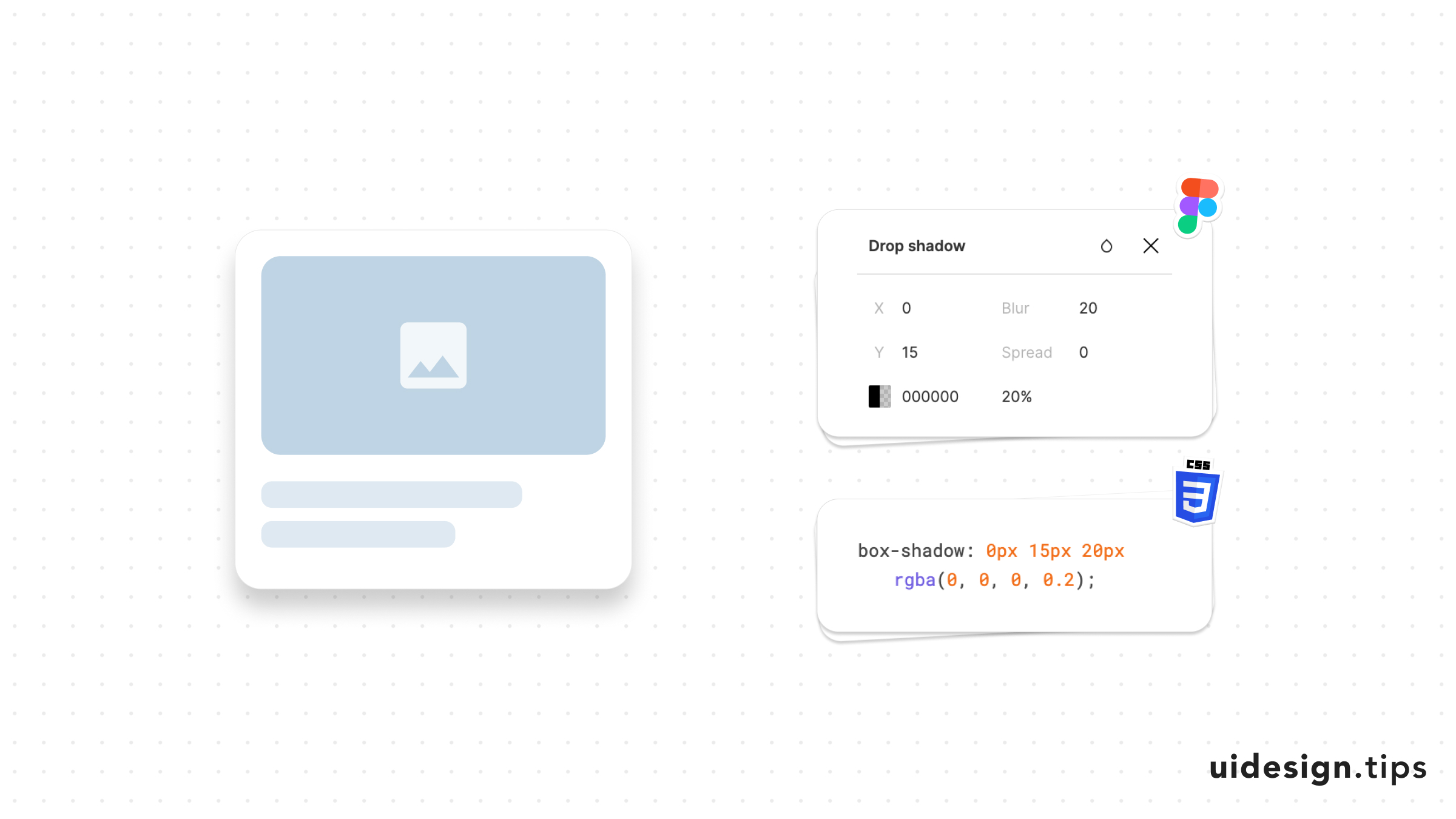
box-shadow: 0px 15px 20px rgba(0, 0, 0, 0.2);
#07
Shadow 08

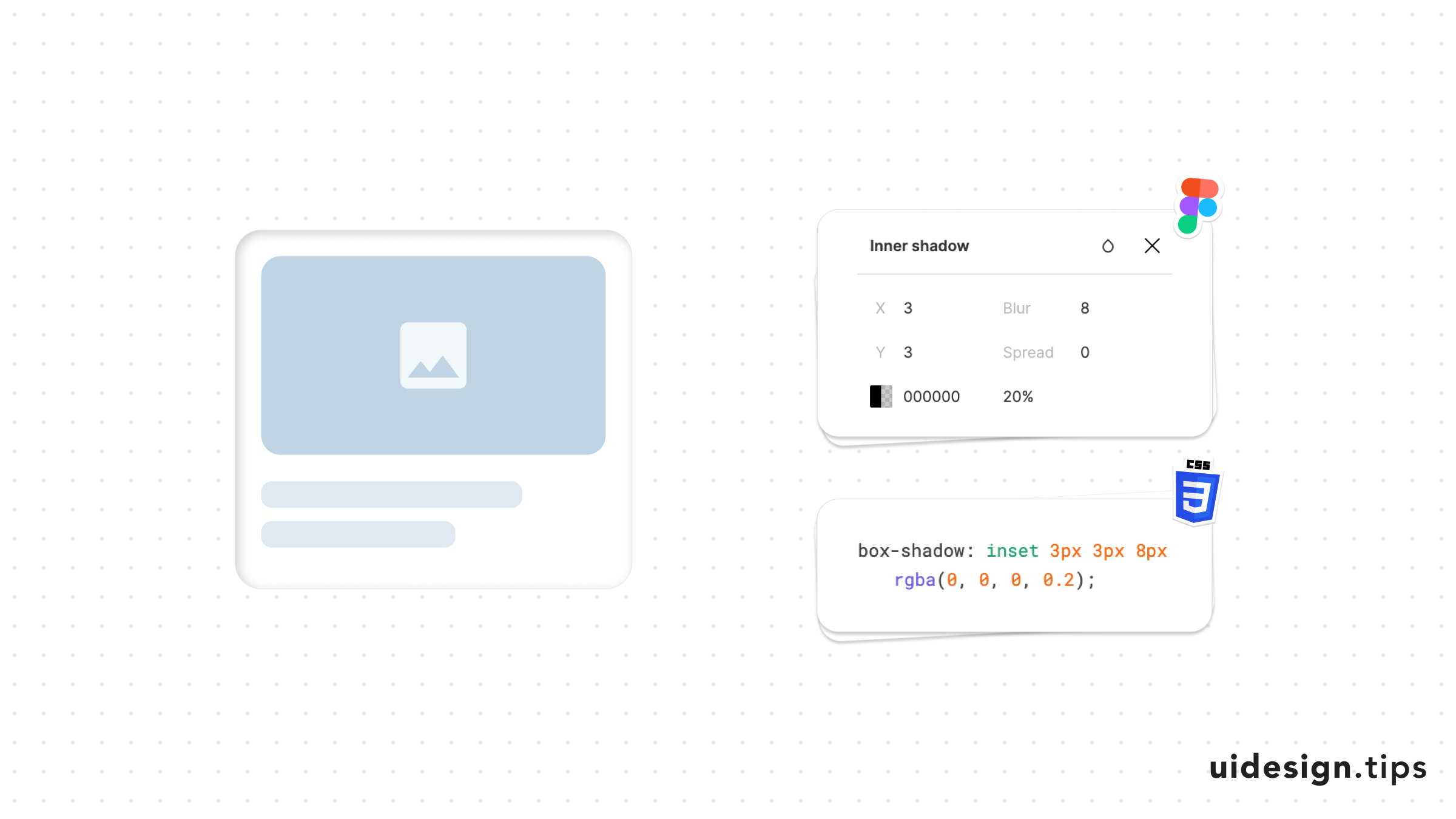
box-shadow: inset 3px 3px 8px rgba(0, 0, 0, 0.2);
#08
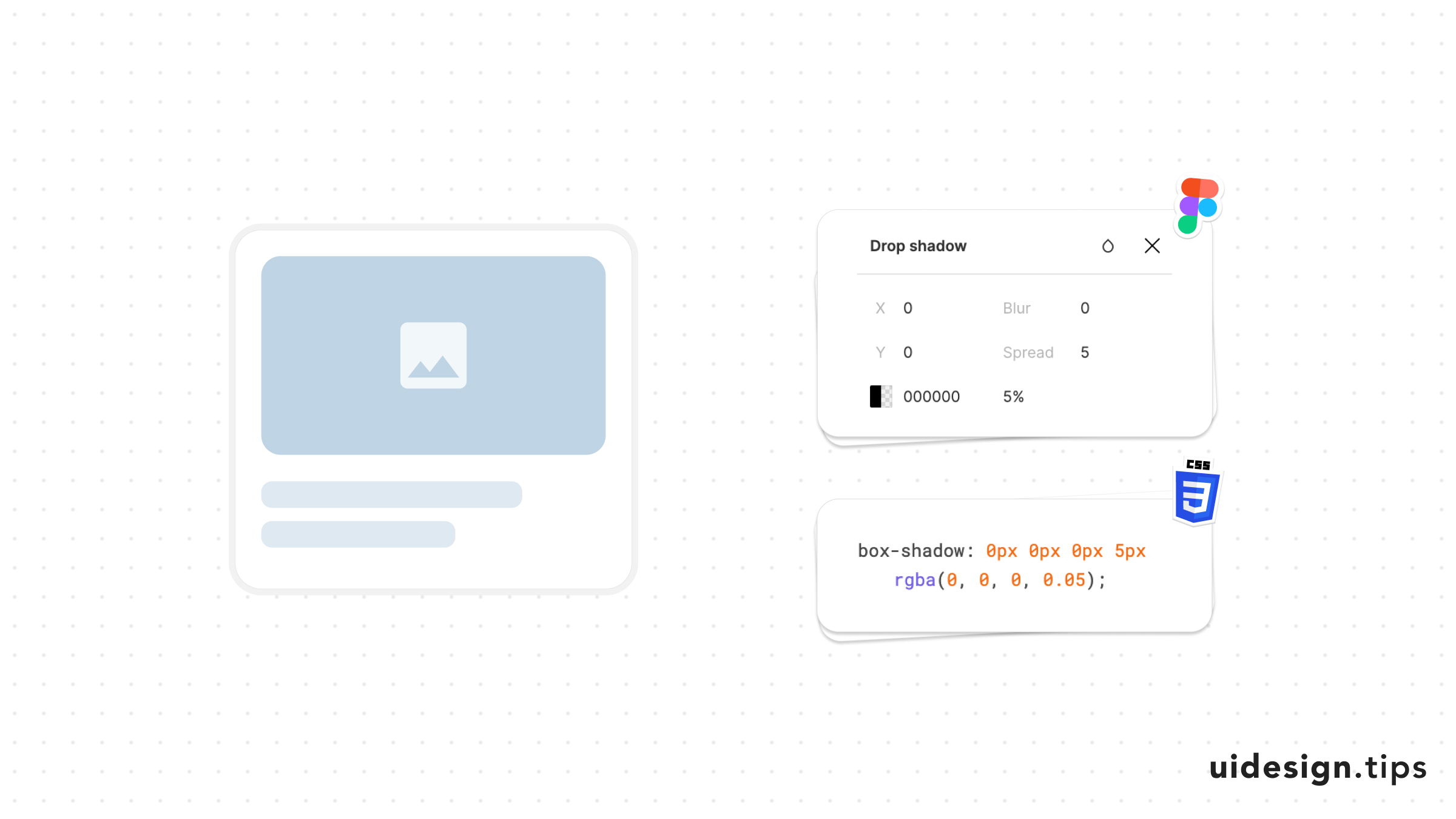
Shadow 09

box-shadow: 0px 0px 0px 5px rgba(0, 0, 0, 0.05);
#09
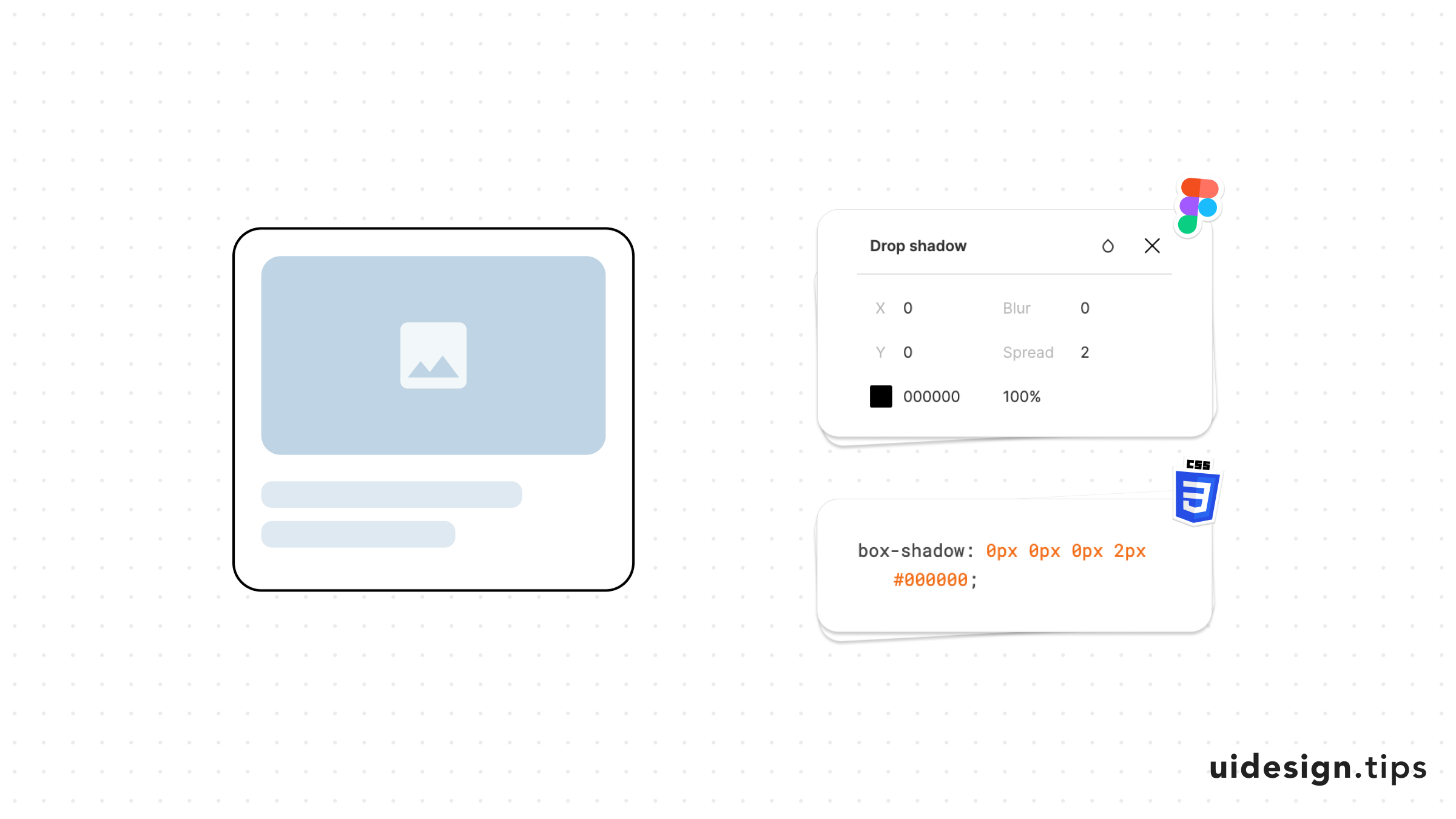
Shadow 10

box-shadow: 0px 0px 0px 2px #000000;
#10
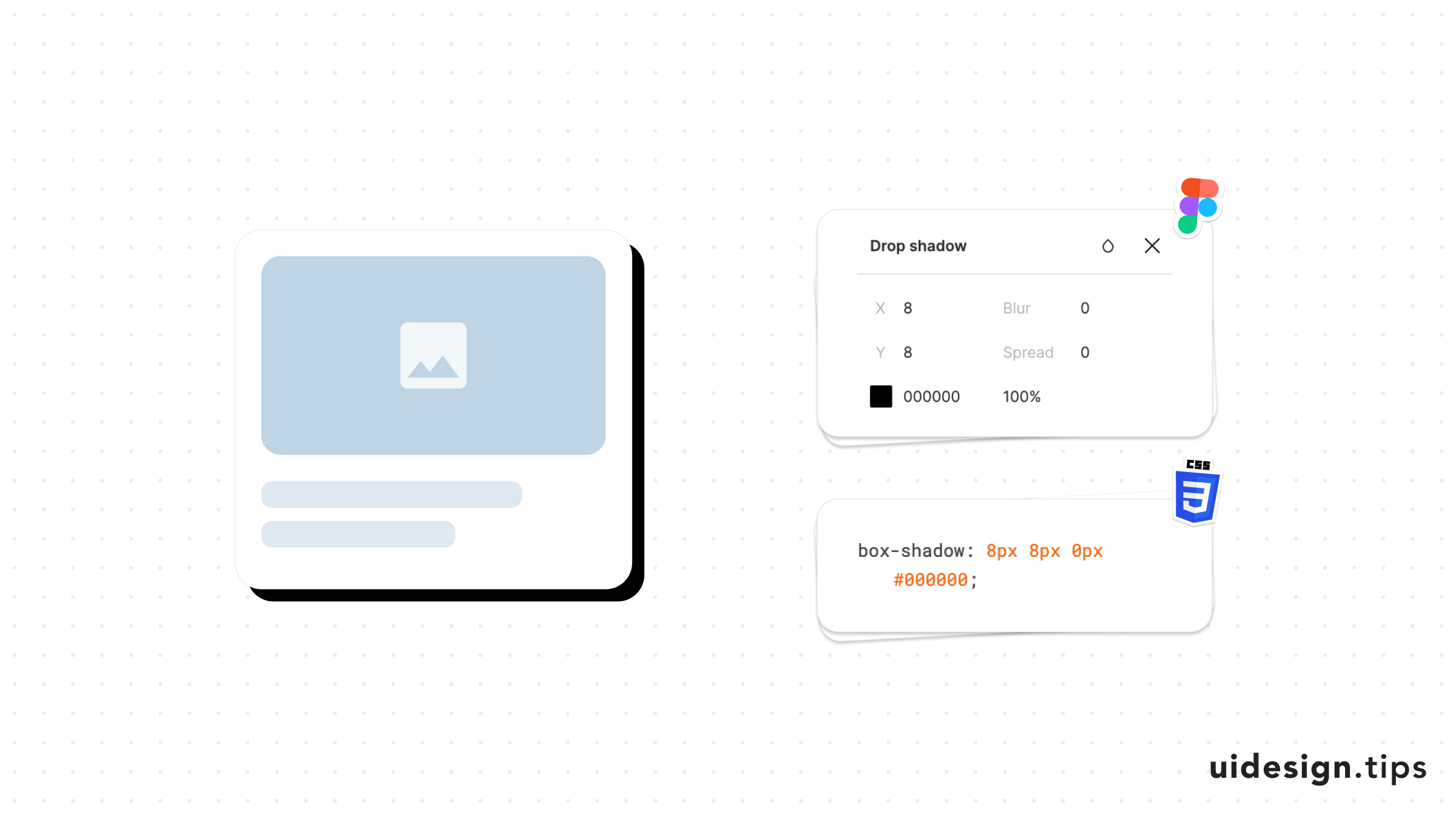
Shadow 11

box-shadow: 8px 8px 0px #000000;
#11
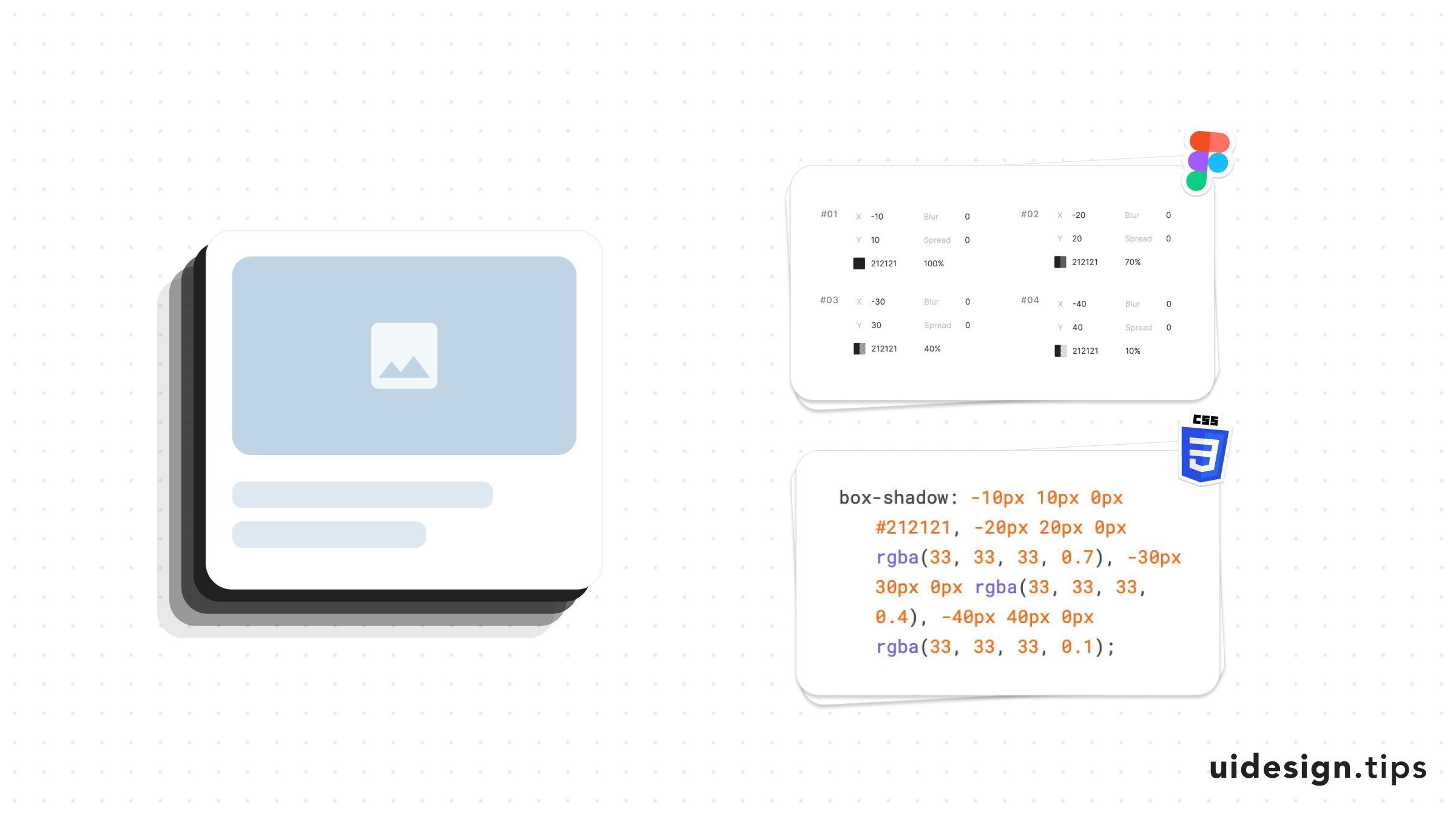
Shadow 12

box-shadow: -10px 10px 0px #212121,
-20px 20px 0px rgba(33, 33, 33, 0.7),
-30px 30px 0px rgba(33, 33, 33, 0.4),
-40px 40px 0px rgba(33, 33, 33, 0.1);
#12

Become a Better Designer.
The Fun way.
Join 100s of developers, entrepreneurs & junior designers who strive to become better in UI & UX design with byte-sized, practical tips & examples!
Get notified about new tips & articles before anyone else!
"
I love these little tips. It’s like Dribbble but actually useful.
Martin LeBlanc
CEO of Iconfinder
"
I love UX & UI tips. Especially, when they are practical and presented in a very good way. Yours are meeting both criteria.
Lisa Dziuba
Head of Marketing at Abstract
